避難所の絵から3Dモデルをつくる smoothie-3D
みなさんに描いてもらった、避難所のイメージから3Dモデルをつくってみます。画像から3Dモデルを作成できるsmoothie-3Dというwebアプリケーションを使用します。
https://www.smoothie-3d.com/
アカウントの作成

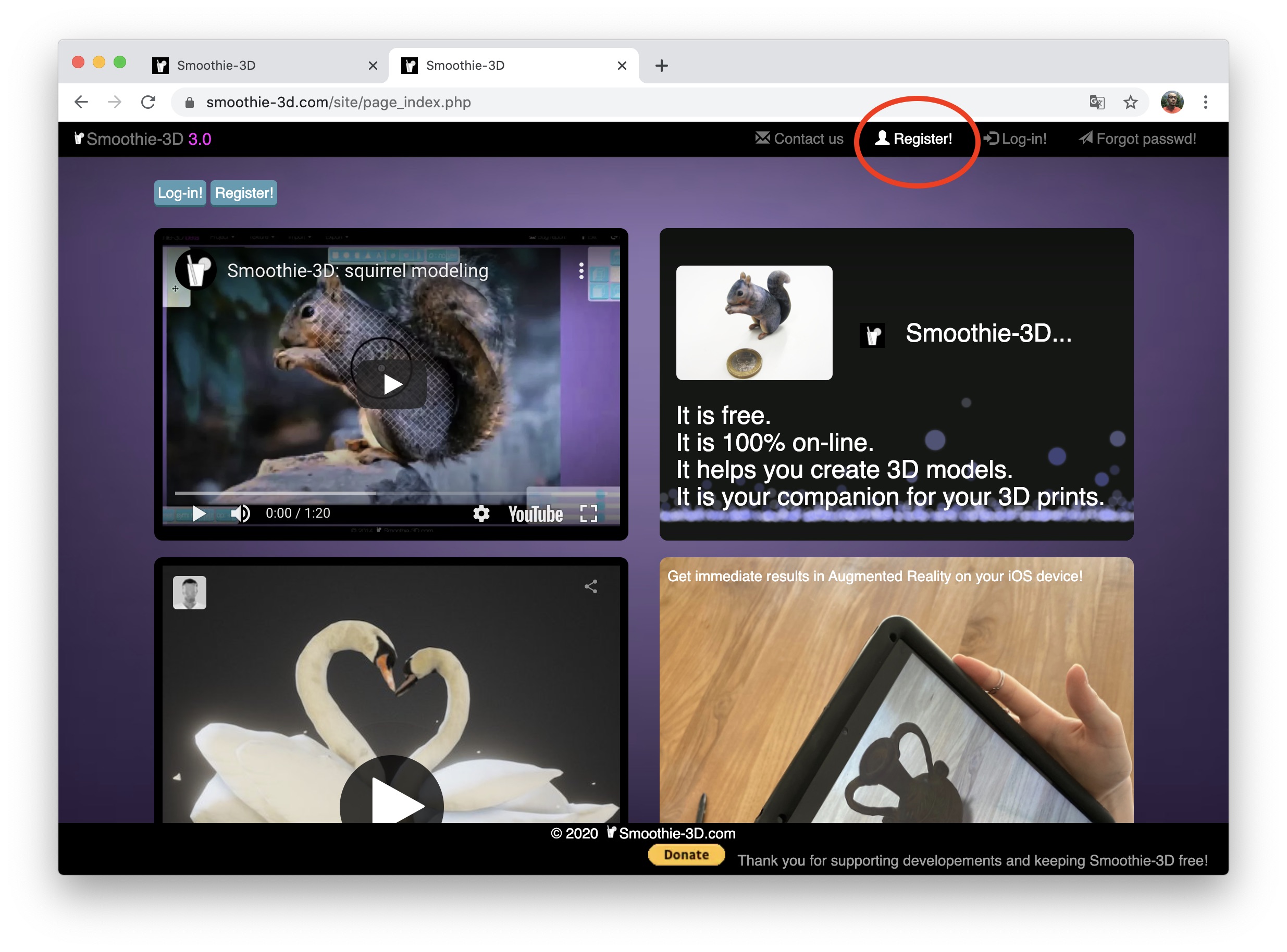
「Register」を押してアカウントを作ります。

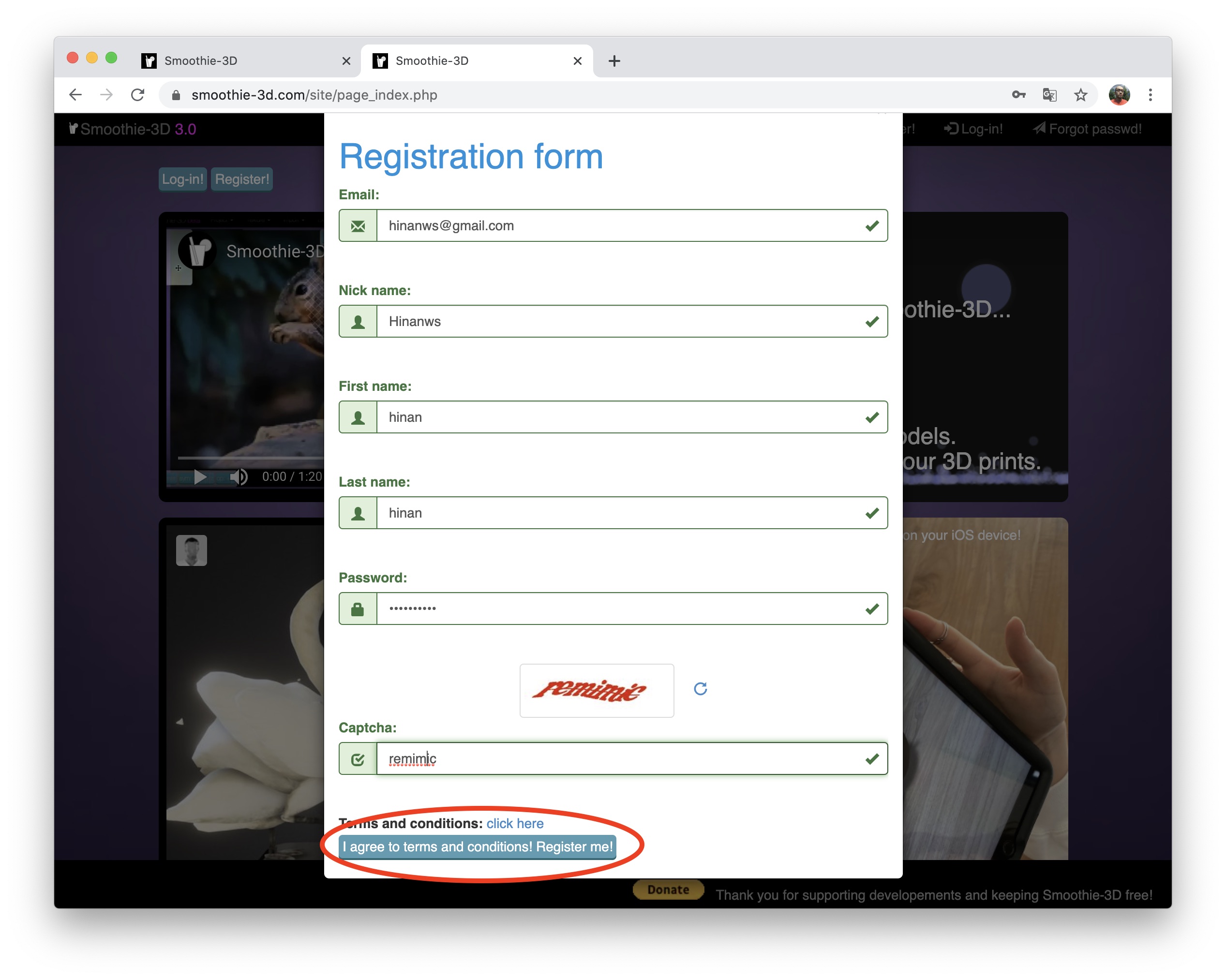
メールアドレスや必要な情報を入力し、最後に一番下のボタンを押します。

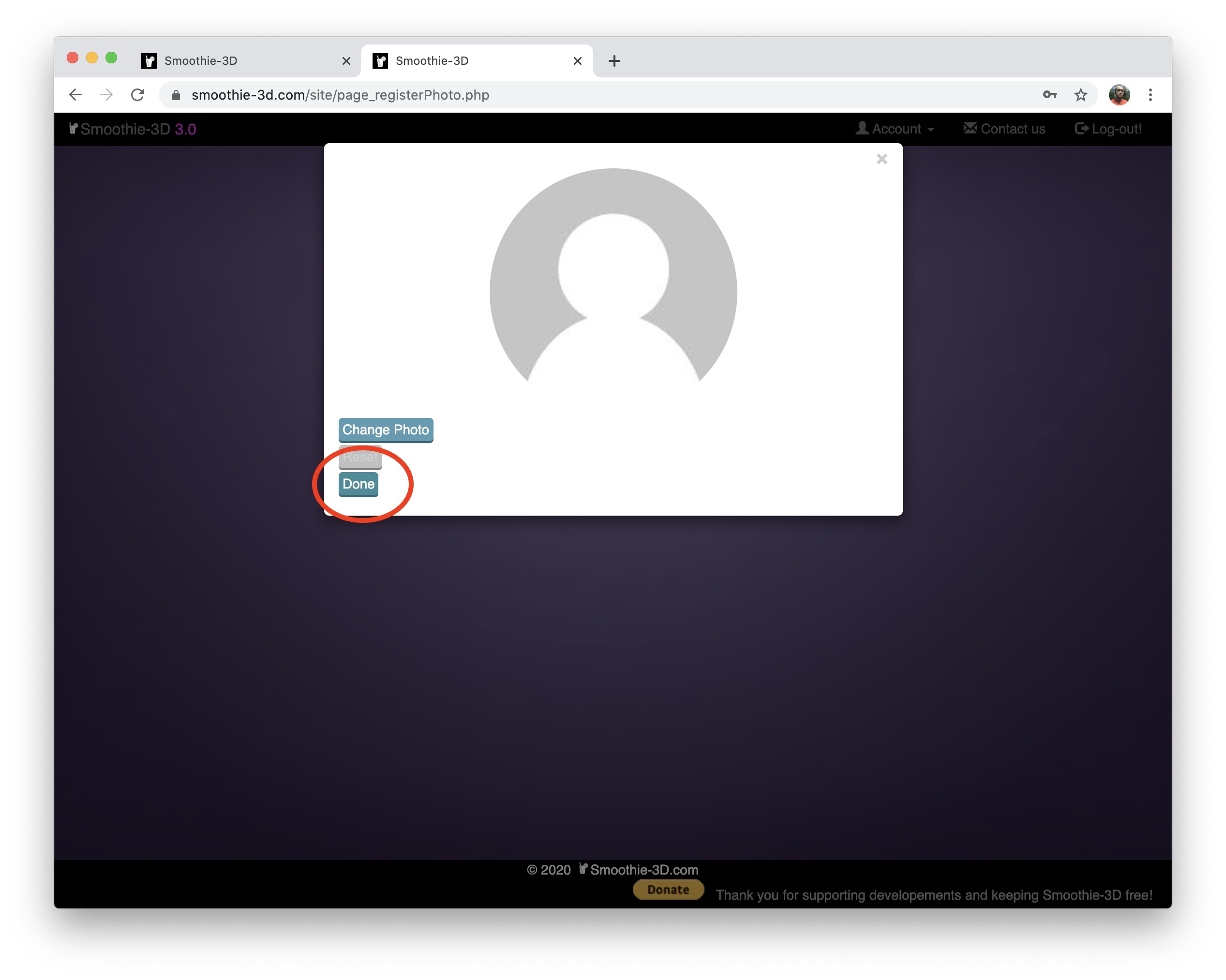
プロフィール画像の設定画面が出てきます。特に指定しなくてもいいので、Doneを押します。

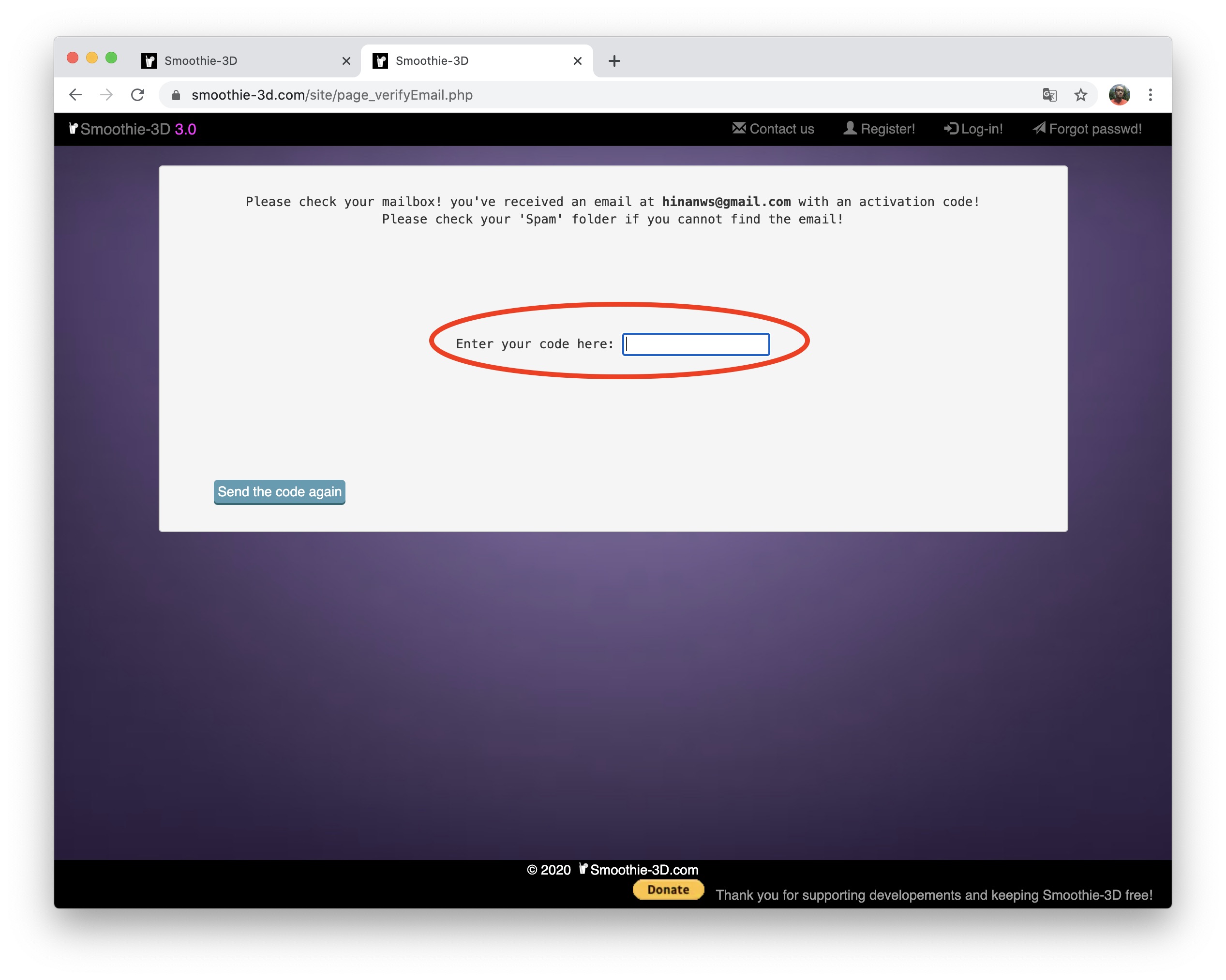
登録したメールアドレスにアクティベーションコードが送られるので、メールを確認して、コードを入力します。
これでアカウント作成完了です。
smoothie-3Dの使い方 画像の配置

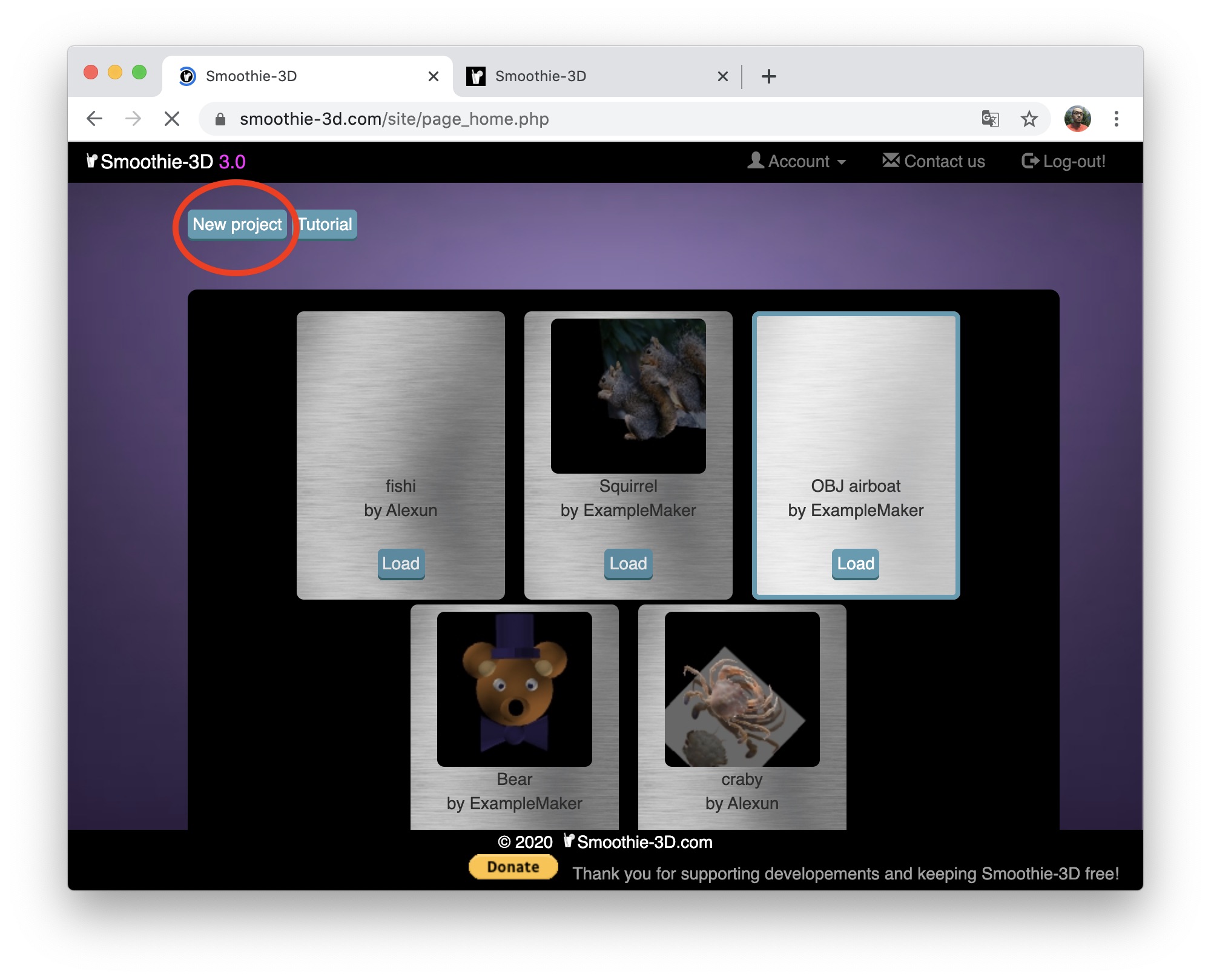
ログインすると、このような画面が表示されます。左上の「new project」を押して新しいプロジェクトを作成して作業をはじめます。

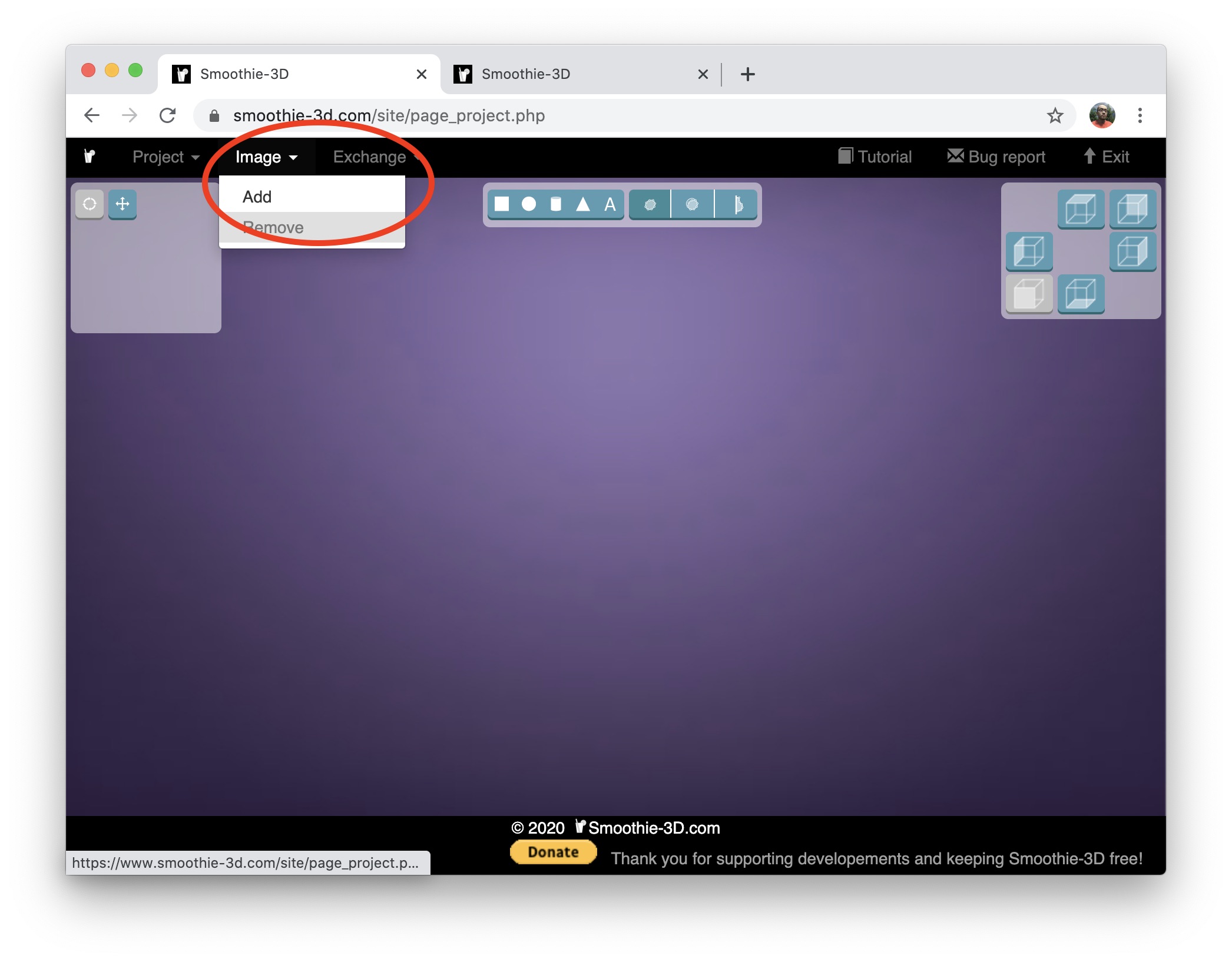
新しいプロジェクトが開いたら、上のメニューから「image」> 「Add」を選択して元になる画像を読み込みます。

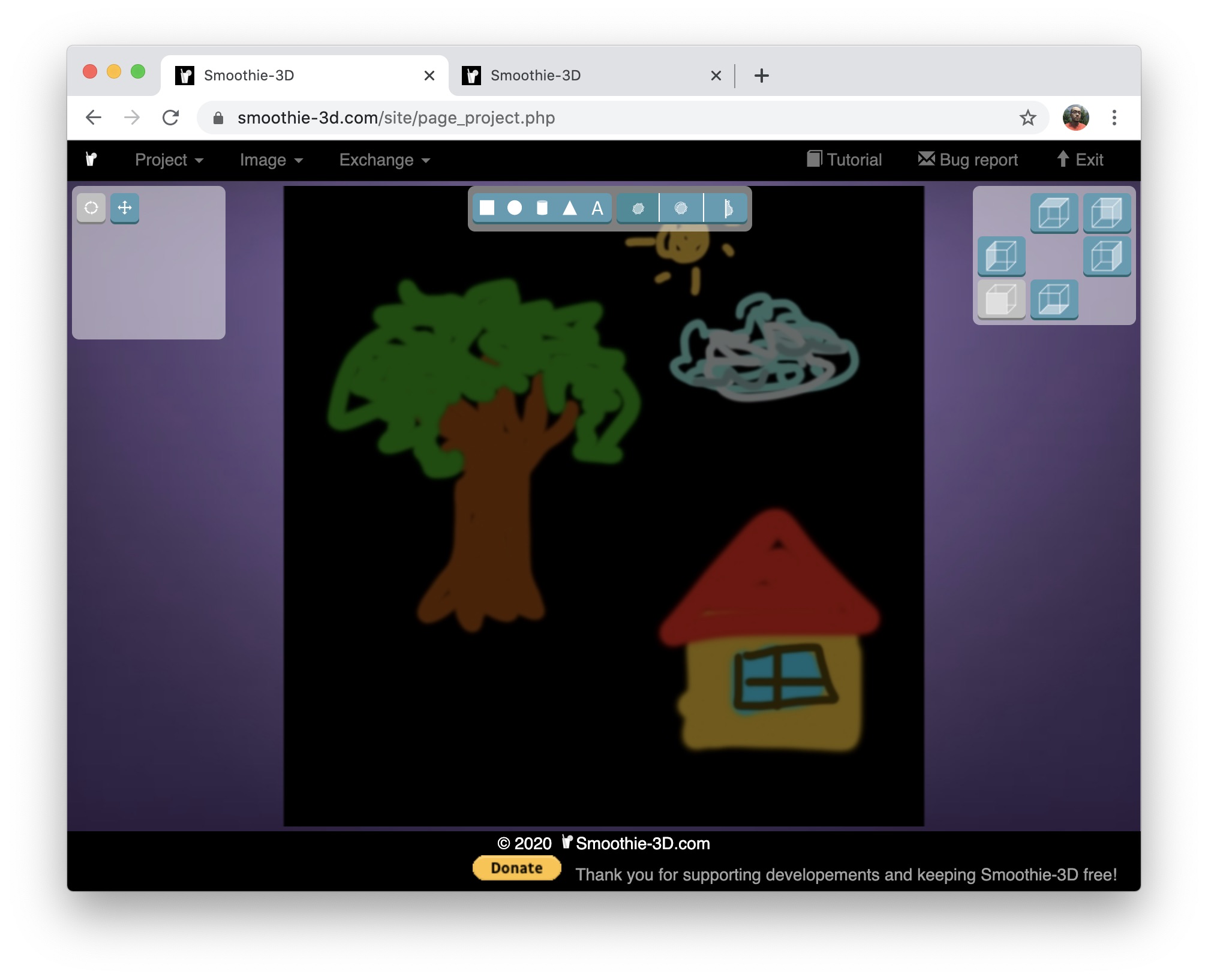
画像が読み込まれると、このように表示されます。とても美大の教員が描いたとは思えない絵です。

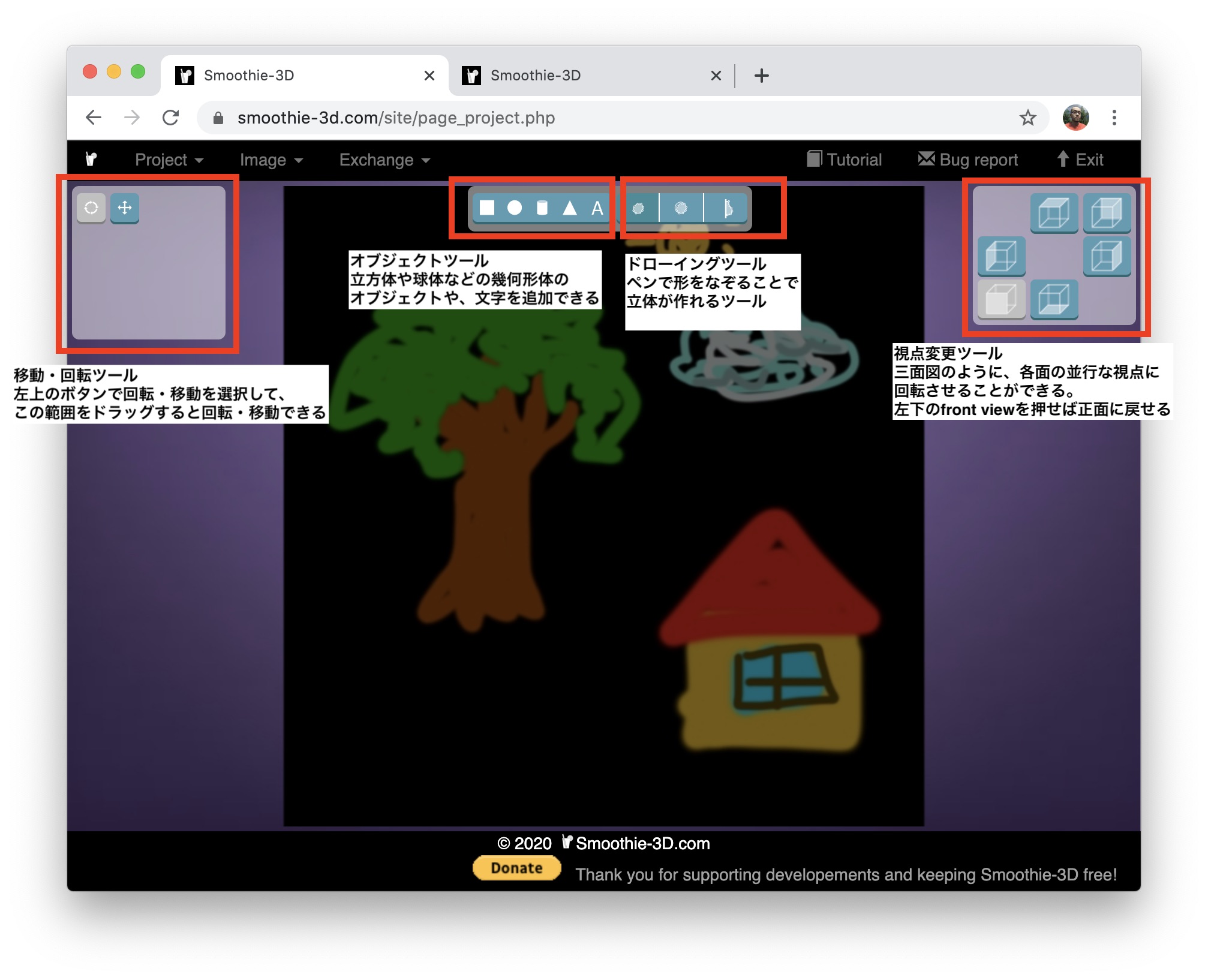
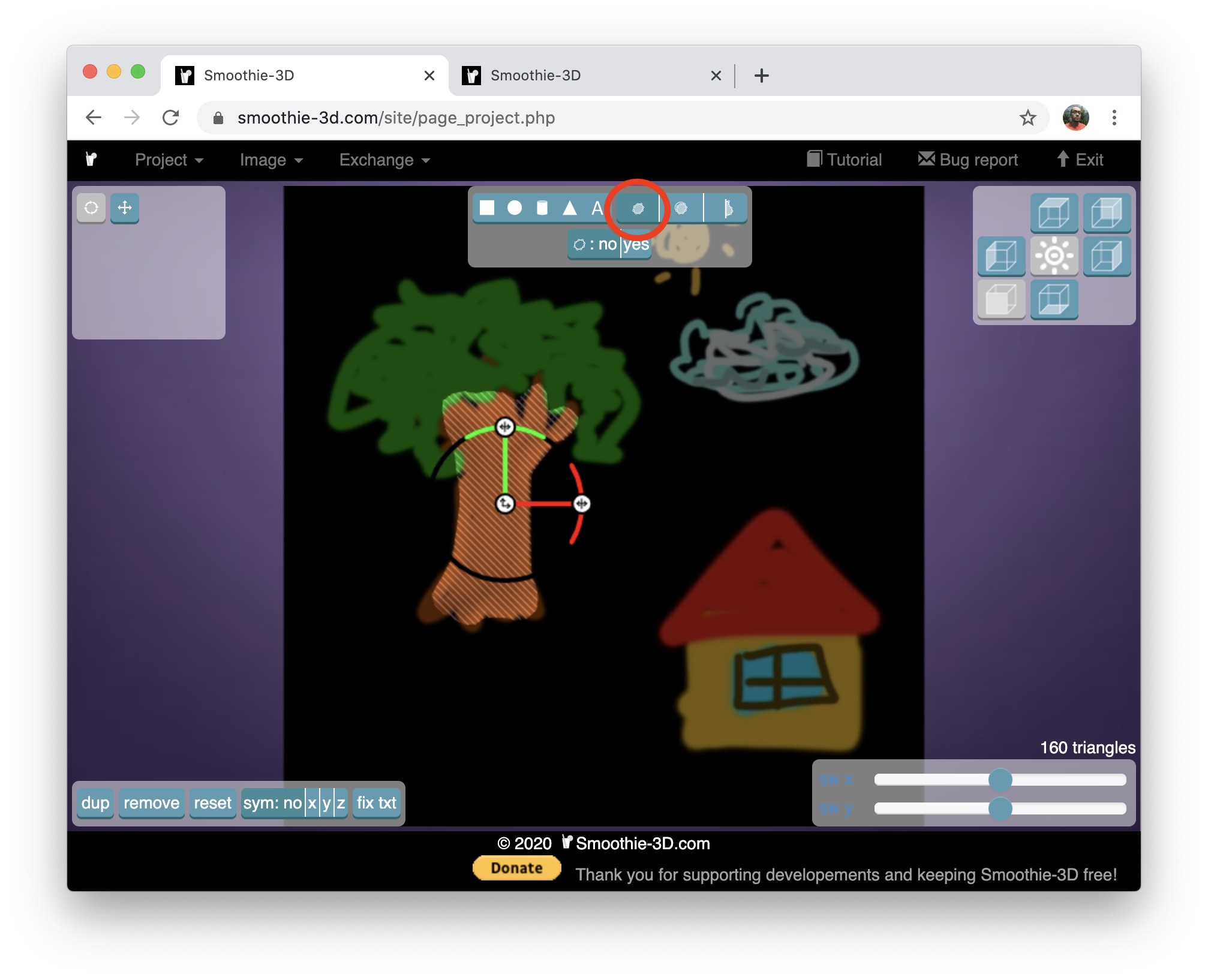
基本的な各種ツールはこのようになっています。
smoothie-3Dの使い方 オブジェクトの編集

では、実際に描いてみましょう。まずsmooth shape で絵をなぞってみます。

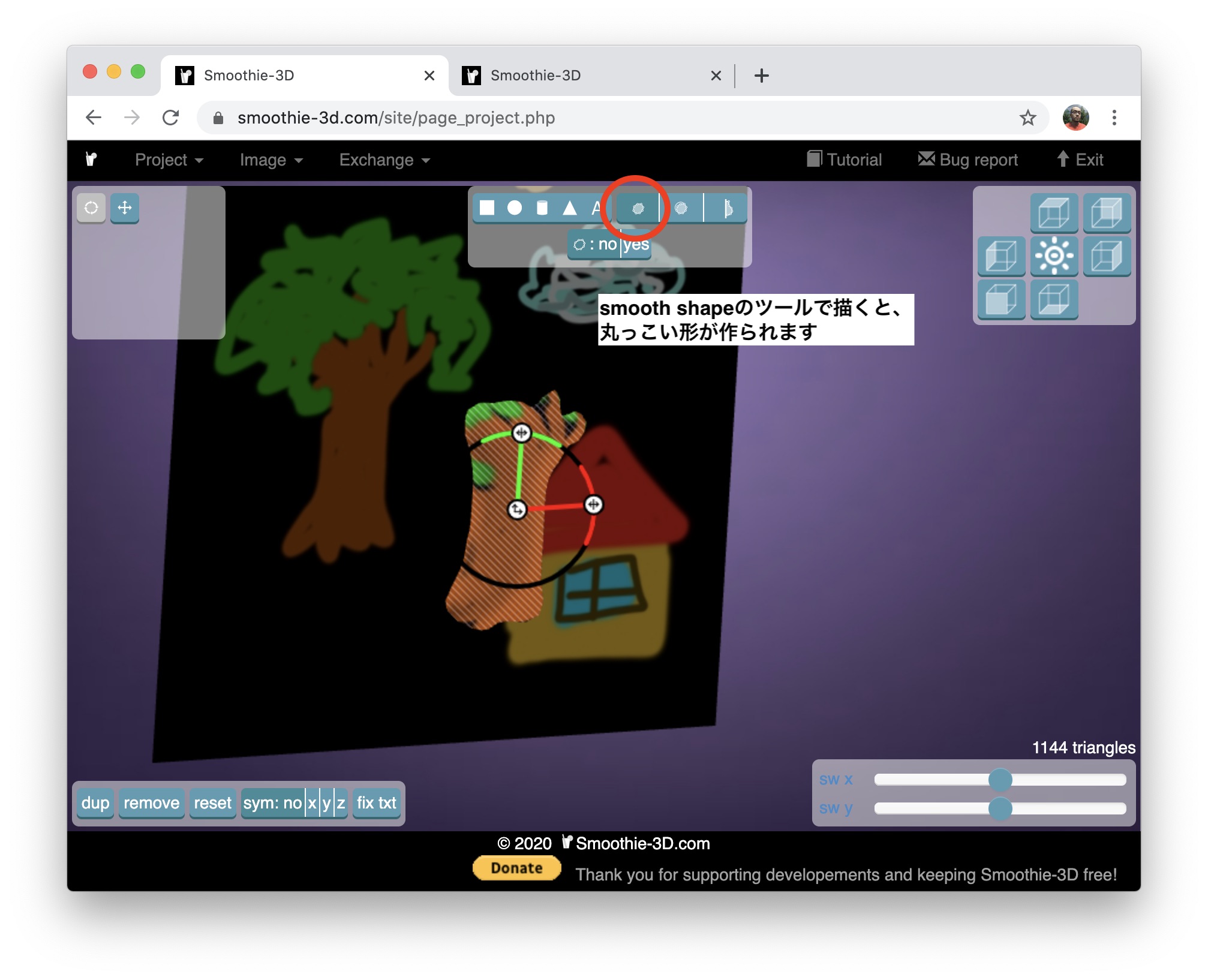
なぞったあと、回転ツールで少し視点を動かしてみます。すると丸っこい形ができているのがわかります。

extrudeツールでなぞると、描いた線そのままに角ばった形がつくられます。

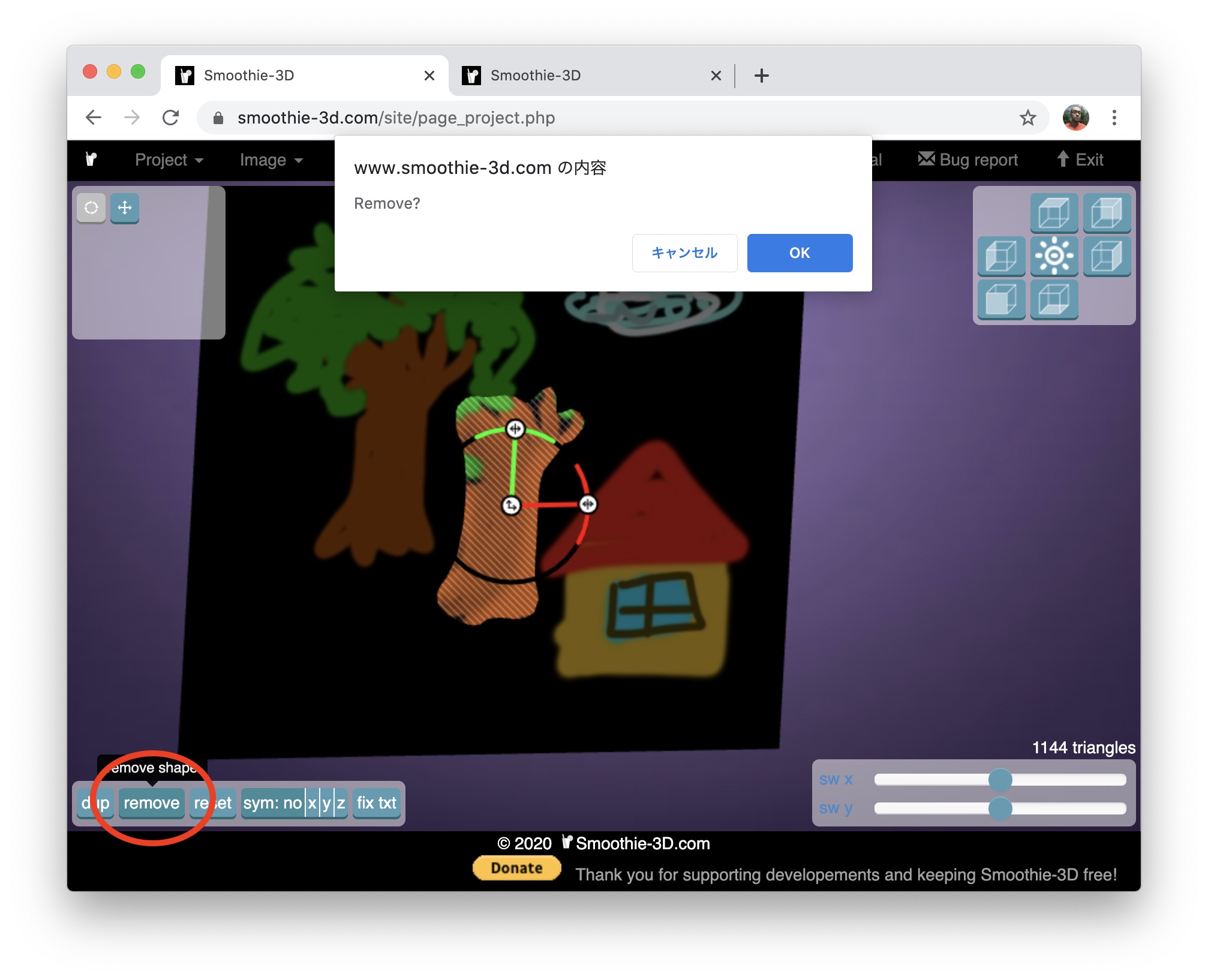
やり直す場合は、左下の「remove」を押してオブジェクトを削除します。(command + z でのundoがない!)

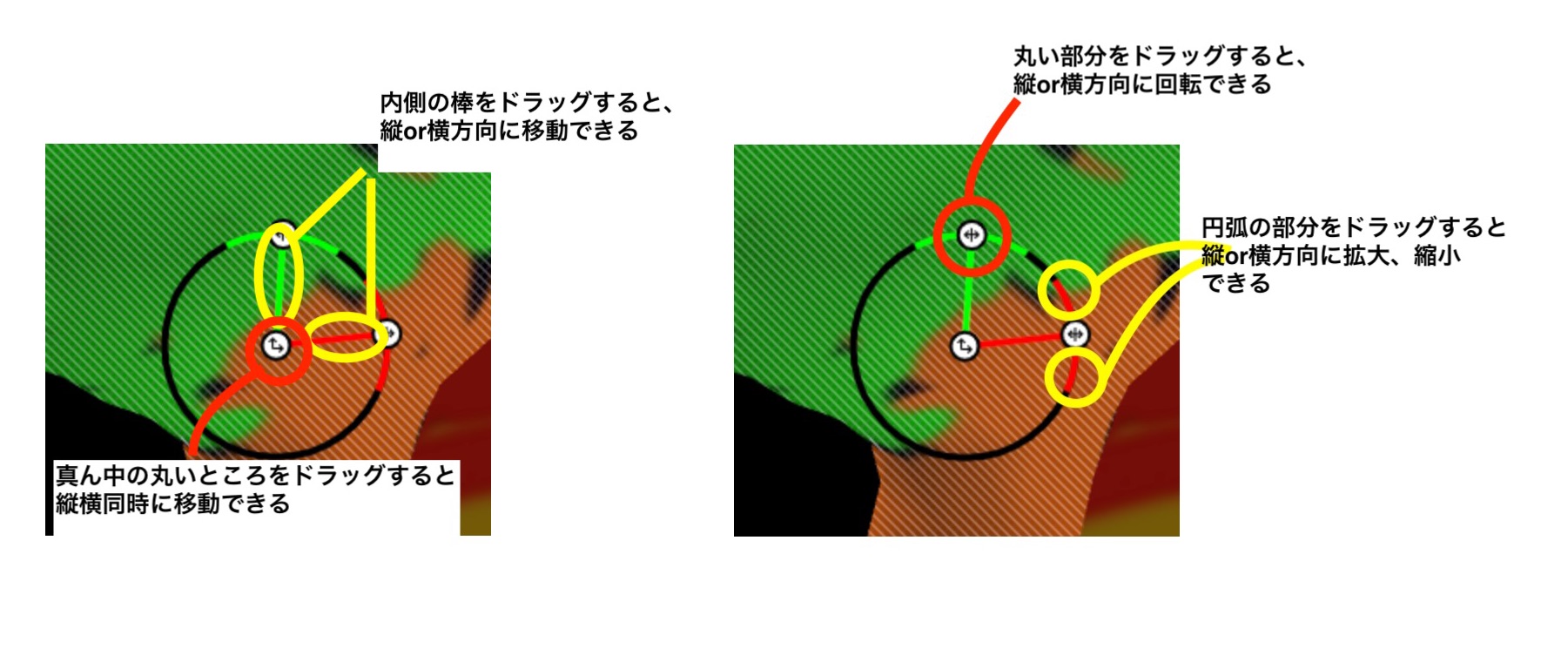
オブジェクトを選択したときに、中央に表示される丸いアイコンは移動・回転・縮小ツールです。ちょっと特殊なインターフェースですが、
触りながら身体で覚えましょう。

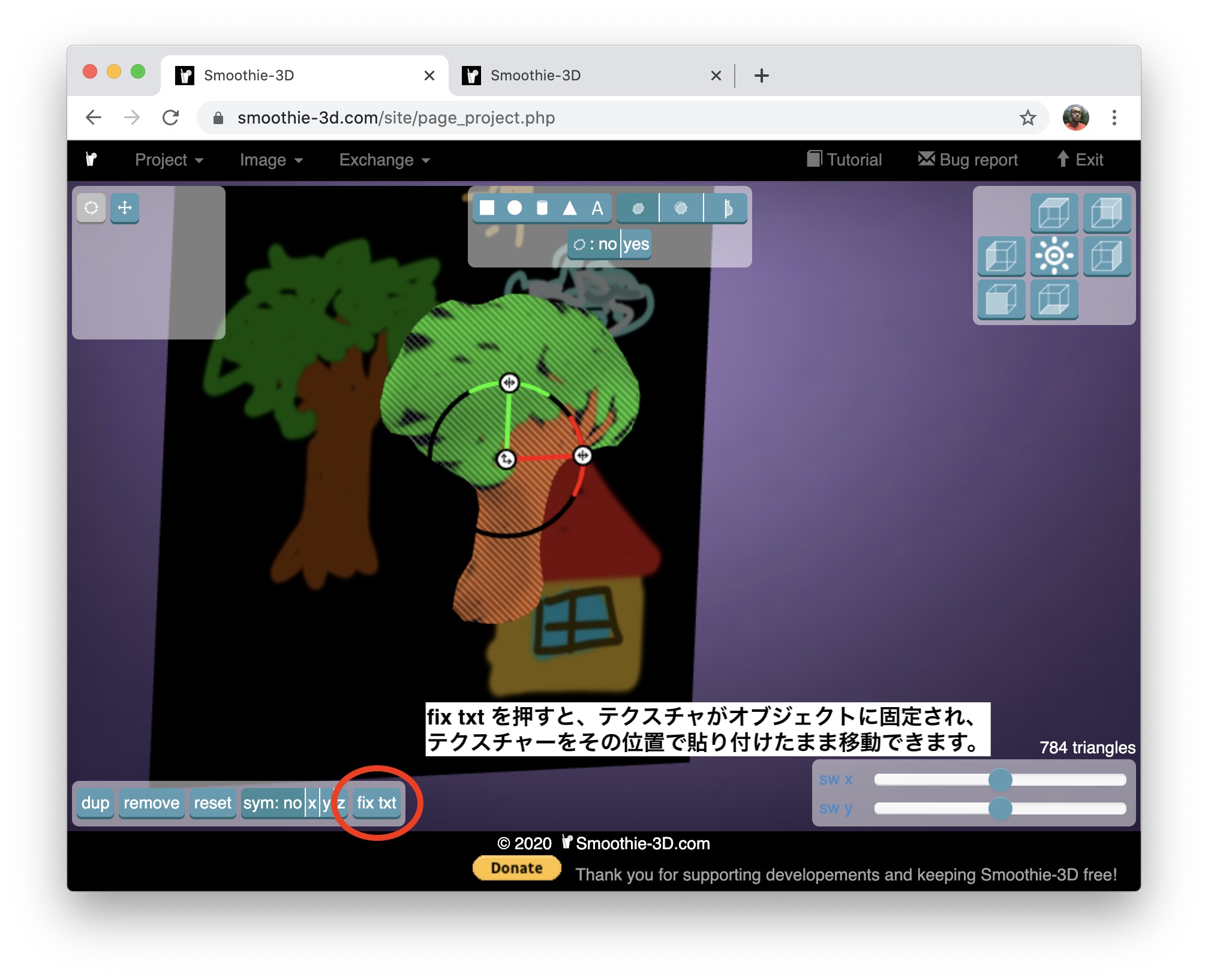
「fix txt」を押すと、テクスチャが固定され、テクスチャがその位置ではりついたまオブジェクトを移動できます。

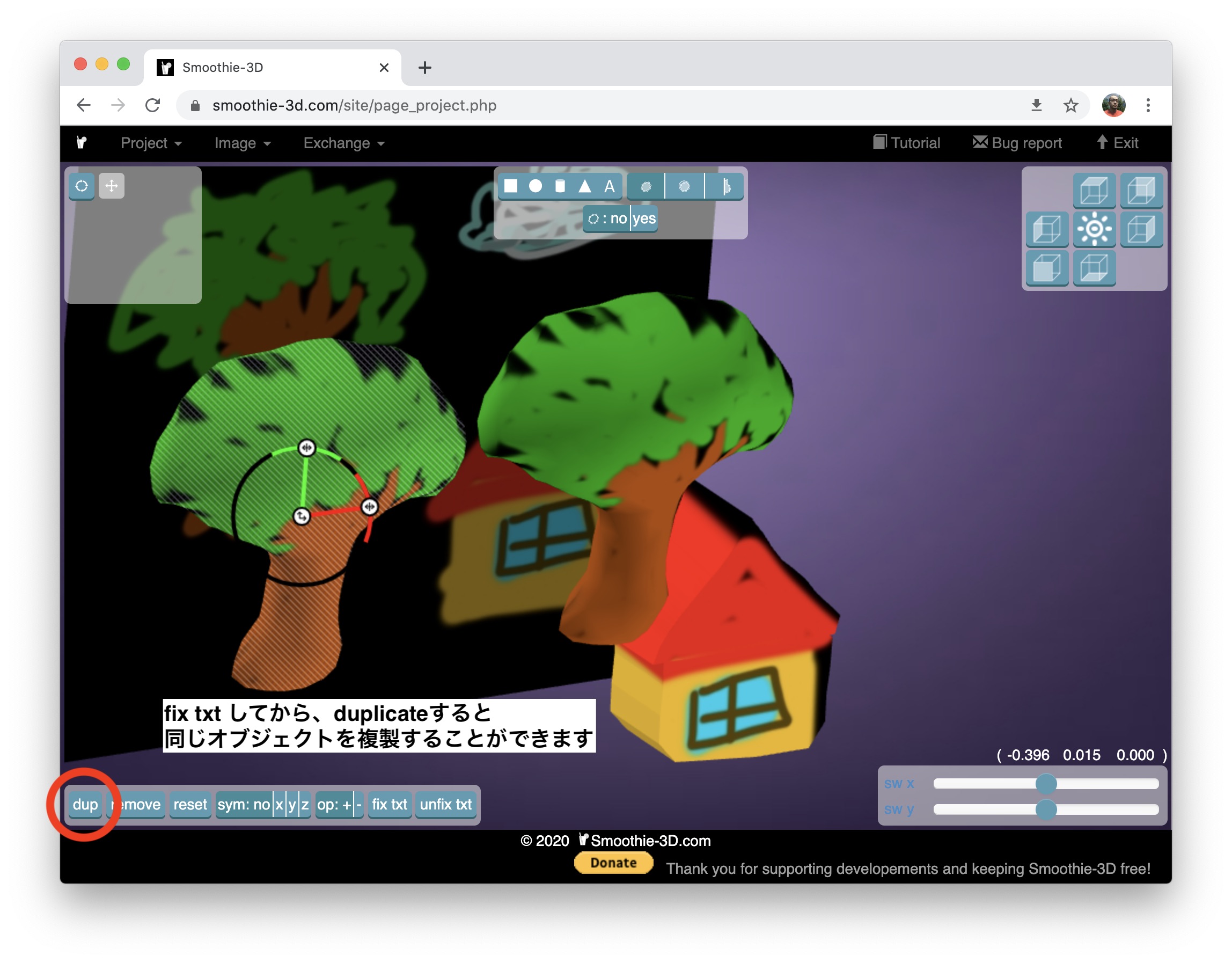
「fix txt」でテクスチャを固定したあと、「dup」を押して複製すると、同じオブジェクトを複数配置したりできます。
smoothie-3Dの使い方 保存・書き出し・unityへの読み込み
最後に、プロジェクトの保存、書き出し、unityへの読みこみを行ってみます。

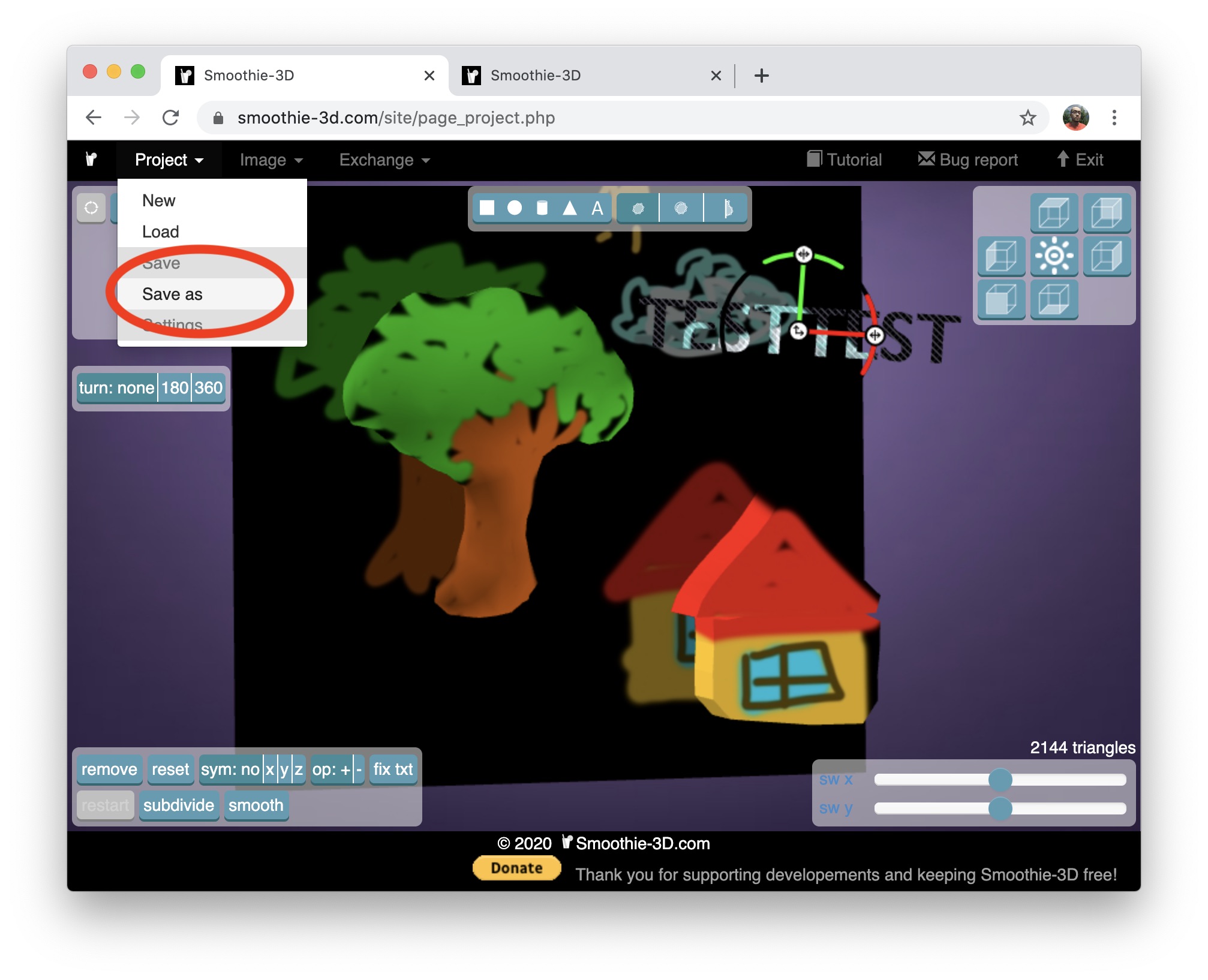
「Project」から「Save as」を選択してプロジェクトを保存します。

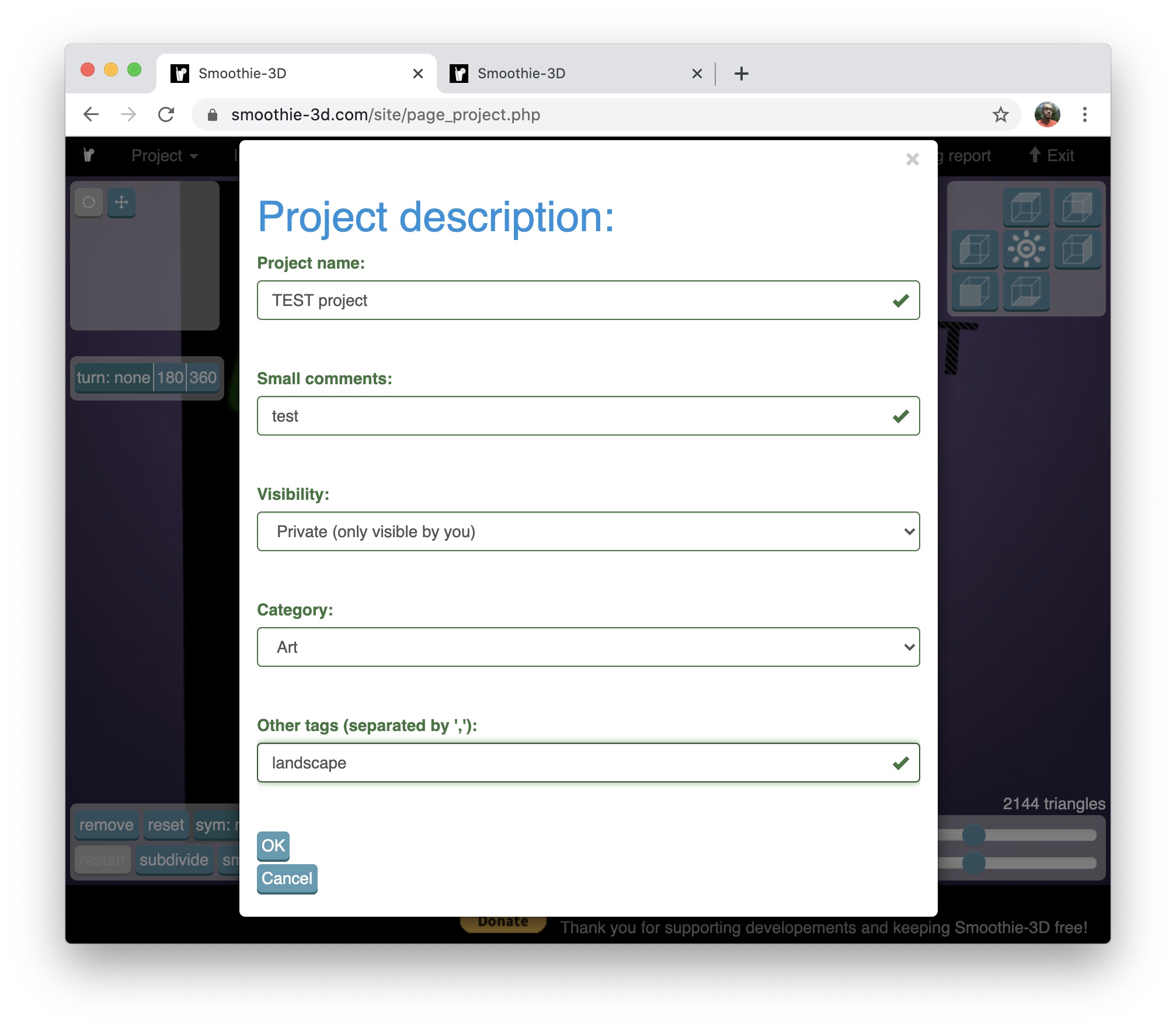
プロジェクトの名前や、説明、公開設定、カテゴリ、タグの全ての項目が必須なので、適当に入力して最後に「ok」を押します。これでプロジェクトが保存され、次回また同じプロジェクトを編集できます。

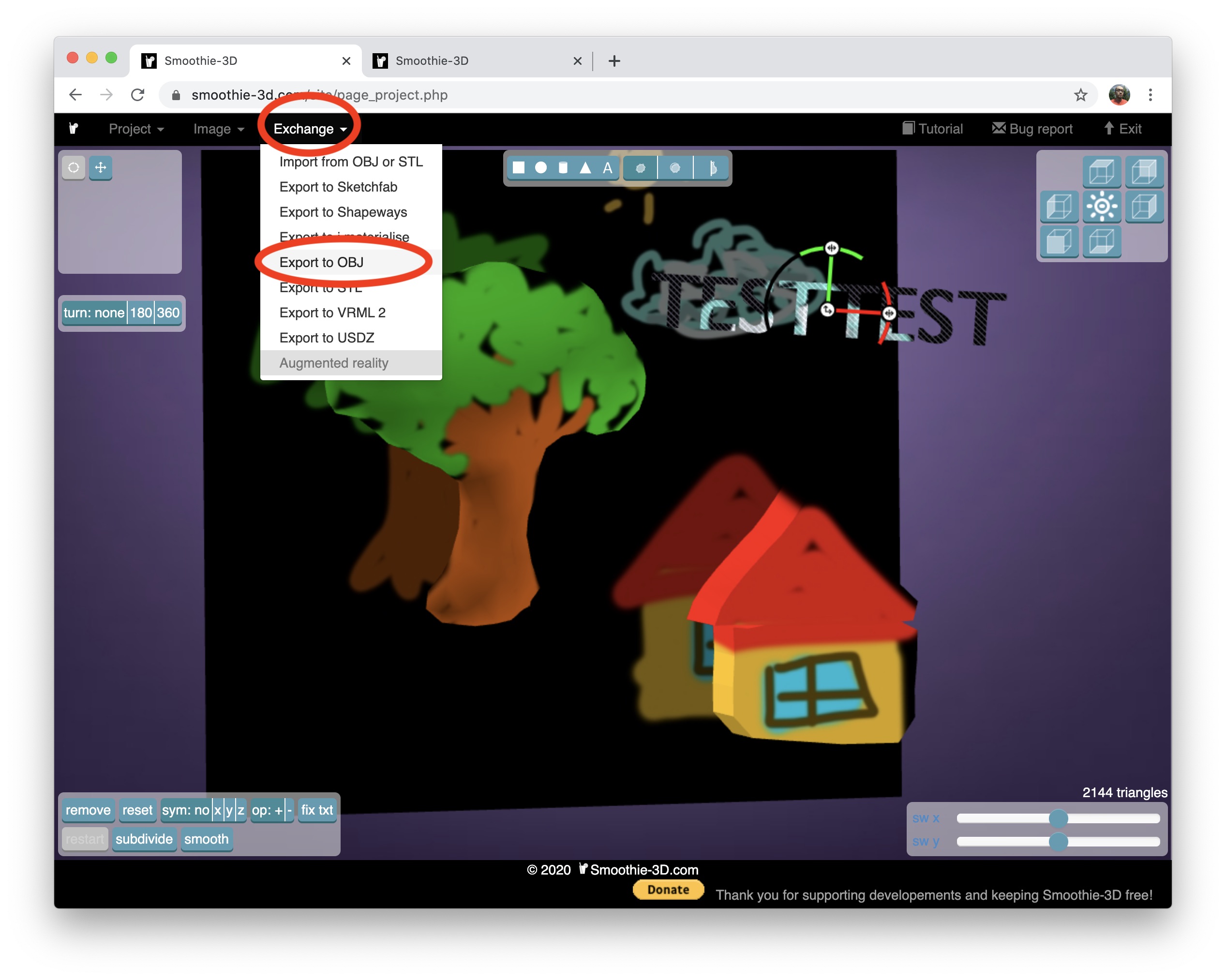
今度は、出来上がったモデルを書き出してみます。「Exchange」メニューから、「Export to OBJ」を選択します。すると3つのファイルがダウンロードされます。
ブラウザによっては複数ファイルのダウンロードについて警告が出ますので、許可してください。

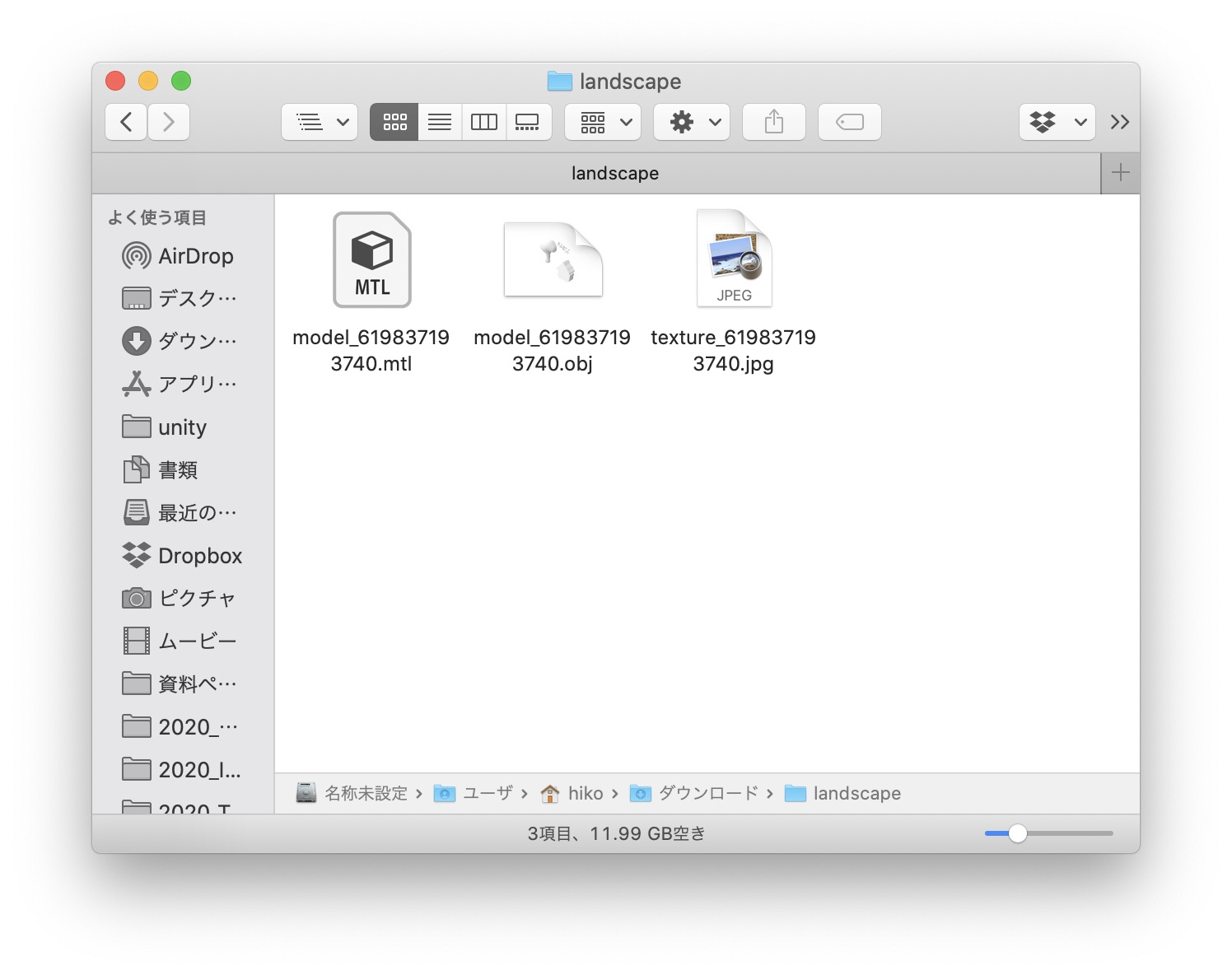
3つのファイルは、それぞれ「obj(メッシュ)」「mtl(マテリアル)」「jpg(テクスチャ)」となっています。unityに読み込むために、
1つフォルダを作成し、そこにまとめて入れておきます。

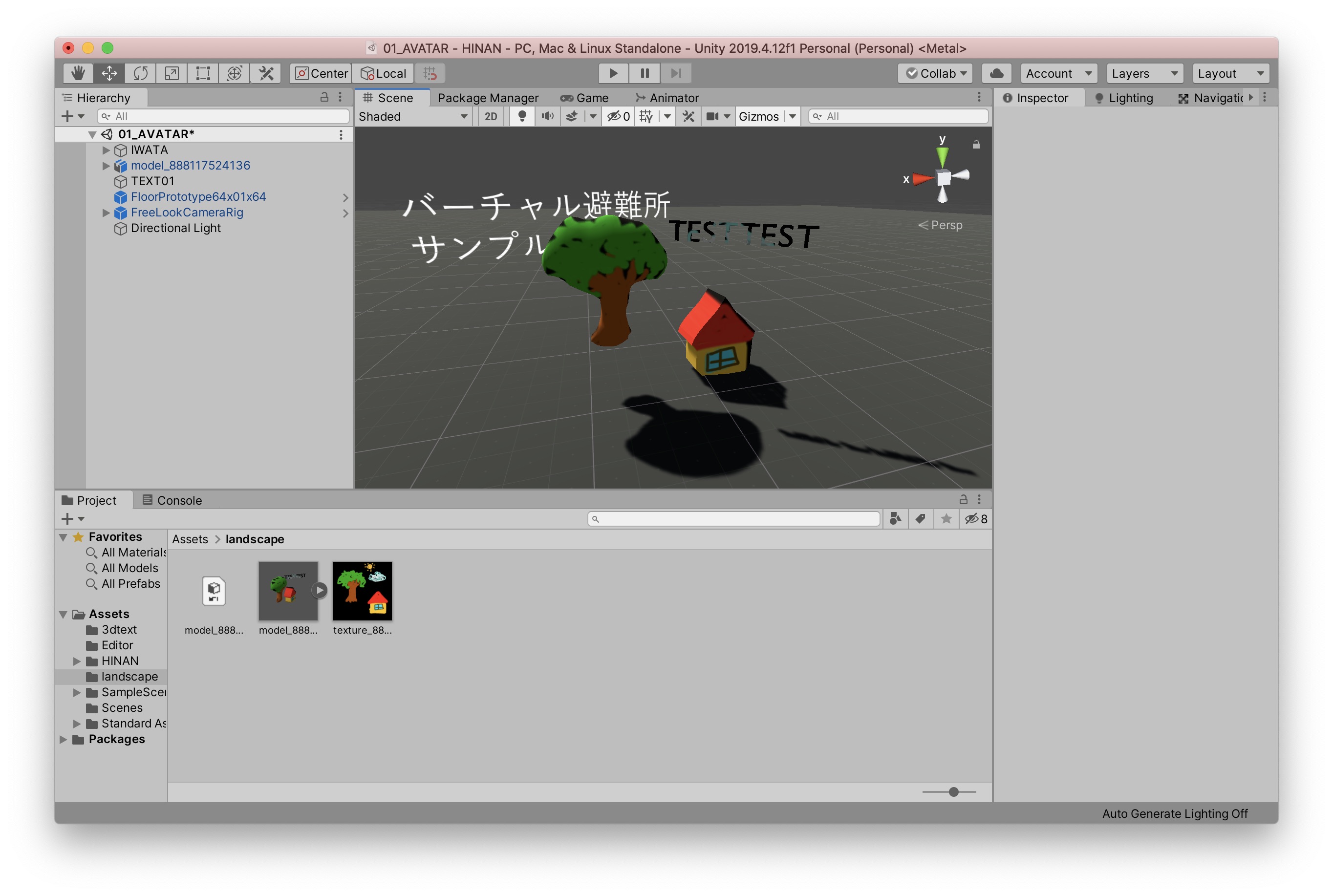
そのフォルダごと、unityのプロジェクトウィンドウにドラッグして読み込みます。読み込み完了後、objファイルをシーンにドラッグするとオブジェクトを配置することができます。